-
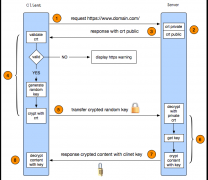
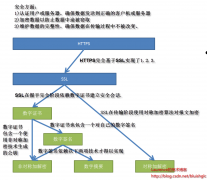
HTTPS 原理剖析与项目场景
2016-10-29 -
避开这3个误区 来看设计师学编程的正确姿势
2016-09-26 -
99%的人理解错了HTTP中 GET 与 POST 的区别
2016-09-22 -
细说 CSS 语言的诞生史
2016-07-27 -
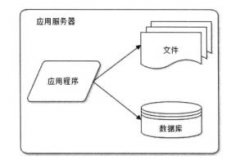
浅谈Web架构之演化过程
2016-07-13 -
常见的HTTP状态码深入理解
2016-05-25 -
10个优化代码的CSS和JavaScript工具
2016-05-07 -
详解Https是如何确保安全的?
2016-04-01 -
浅谈Ajax的优缺点
2016-02-29 -
2016年Web设计的10大趋势
2016-01-08 -
理解 HTTPS 的工作原理
2015-12-31 -
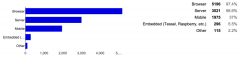
2015年JavaScript开发者调查报告
2015-12-29 -
最全面的web前端开发指南
2015-12-21HTML 语义 HTML5为我们提供了很多旨在精确描述内容的语义元素。确保你可以从它丰富的词汇中获益。 !-- bad --div id=main div class=article div class=header h1Blog post/h1 pPublished: span21st Feb, 2015/span/... -
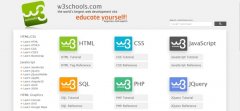
10个比较棒的在线Web开发学习站点
2015-12-06 -
WEB开发者应该具备的6大技能?
2015-12-03 -
中小型网站架构分析及优化
2015-12-03 -
web程序员必知的前端演进史
2015-12-03 -
2015年需要了解的前端框架和语言
2015-11-25 -
未来Web设计的7大趋势
2015-11-07
- 共 1页19条记录