-
纯CSS完美实现垂直水平居中的6种方式
2016-07-30 -
深入理解CSS的display属性
2016-07-02 -
CSS开发中的10个不要
2016-05-05 -
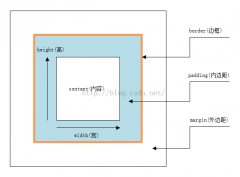
CSS边框盒子模型详解
2016-03-27 -
CSS实现垂直居中的常用方法
2016-03-12 -
纯CSS创建各种不同的图形形状
2015-11-09 -
12个CSS高级技巧汇总
2015-11-07下面这些CSS高级技巧 使用:not() 在菜单上应用/取消应用边框 给body添加行高 所有一切都垂直居中 逗号分隔的列表 使用负的nth-child选择项目 对图标使用SVG 优化显示文本 对纯CSS滑块使用...
- 共 1页7条记录